For a designer, creating a new look for a green marble background is like bringing out the old bell-bottoms and believing they look as cool as they did in 1969.
Filling a “simple” request can be not-so-simple if you make a lot of blind starts, like spending an hour hunting down an old CD filled with stock marble images, just to find they are in an outdated graphic format.
A second blind start—searching stock images—another hour easily wasted as I realized, why not create an original image? Not only can it be easy, but the price is right. We refurbished our kitchen a few years back, and while out searching for the right granite counter top, I took plenty of photographs of the various granite and marbles, but none were green. Take them into Photoshop, and with a couple of well placed clicks I was able to turn my images into perfectly suitable green marble backgrounds.

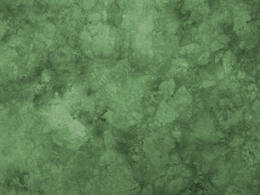
This is the original photograph of the marble.

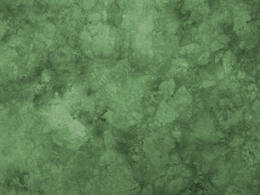
By applying levels to increase the image’s contrast, and then applying a hue and saturation effect, the result is this rich, green marble-like background.
There are only two steps to go from the original photograph of the gold marble to the green. First, I created an adjustment layer for “levels” to increase the image contrast. The adjustment layers are forgiving in that they allow you to manipulate the data at any time without destroying any of the original pixel information.
The second step is to create and adjustment layer for “hue and saturation.” There are three areas that can be changed within the H&S palette, but before changing anything, click on the “colorize” button. This extracts all the color from the image, assigning a default hue to all the pixels, while maintaining their original values. Next, the hue slider cycles through the “rainbow” — ROY G. BIV (red, orange, yellow, green, blue, indigo, violet) — stop at the desired green hue. The saturation slider adds or subtracts color, and finally the bottom slider lightens or darkens the values.
Of course, to achieve the desired result might require additional steps, depending on the nature of the original image. You might want to add additional layers of color, transparency, contrast, and texture to create a unique effect.
If you want to create a library of backgrounds and textures, do it yourself. Textures exist everywhere, and for every photograph you take, you can manipulate it in an infinite number of ways.
With today’s image editing programs, you don’t have to mortgage your home or rent out your kids to afford amazing software. I’m currently experimenting with an app called Pixelmator, a $15 Photoshop wannabe, and after half an hour of playing (and they call it work), I can say it’s certainly worth the investment. In fact, I’d recommend Pixelmator to any of my beginning design students who have a newer Mac, but can’t afford Photoshop. This app works on my iMac, now that I’ve upgraded to Lion, but Pixelmator will work with OS10.6 or later. With a little coaxing, I could be persuaded to show and tell more about this cool app, Pixelmator.



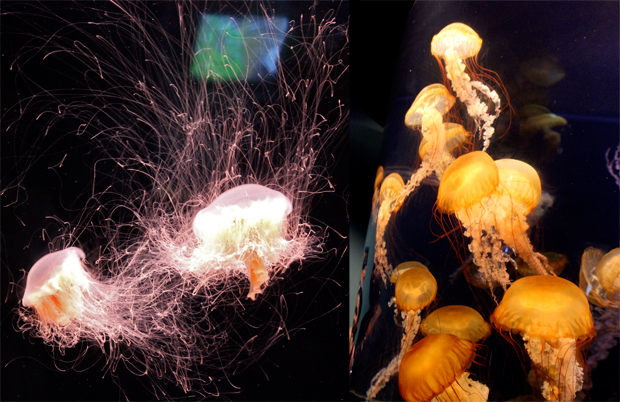
 Selfie may be the Oxford English Dictionary’s 2013 word of the year, but photographers were taking “selfies” long before Smartphones and tablets.
Selfie may be the Oxford English Dictionary’s 2013 word of the year, but photographers were taking “selfies” long before Smartphones and tablets.
 Perhaps you’re looking for something a little more retro. Thanks to the new digital cameras and Smartphones, we’re able to capture well-lit, sharp focus images, so what’s the big deal? Anyone can take “nice” pictures these days. So, let’s look at images differently and carefully mess them up like we used to do by accident.
Perhaps you’re looking for something a little more retro. Thanks to the new digital cameras and Smartphones, we’re able to capture well-lit, sharp focus images, so what’s the big deal? Anyone can take “nice” pictures these days. So, let’s look at images differently and carefully mess them up like we used to do by accident.